-
What is Cidilabs?
Cidi Labs provides course design tools to be used with Canvas to create an enhanced user experience. Our DesignPLUS package consists of three tools fully integrated into Canvas:
- Design Tools Sidebar
- Multi-Tool
- Embed/Upload tool
With these tools, instructors can edit and personalize their content, customize the content’s presentation, and check its accessibility.
-
Getting Started
- Design Tools Sidebar
In any Rich Content Editor on Canvas, open the Sidebar either by clicking the Rocket icon at the top right of your screen or by using the hotkeys ‘Alt + Shift + D’ or ‘Ctl +1.’
- Multi-Tool
To access the Multi-Tool, you will first need to Enable it in the Navigation Settings. In the Canvas course in which you would like to use the tool, click on the ‘Settings’ tab in the course menu:
Next, click on Navigation in the tabs at the top of the Settings screen:
-
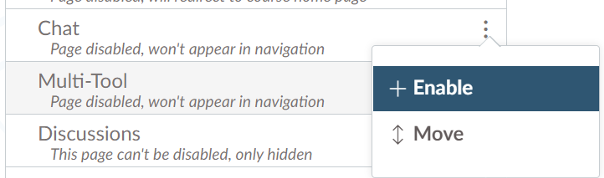
Then, find Multi-Tool (likely in the lower of the two menus), click the three dots to the right of its name and select ‘Enable’:
Finally, click ‘Save’ at the bottom of the screen:
You can now access the tool by finding it in your Course Menu & clicking on it:
- Upload/Embed Tool
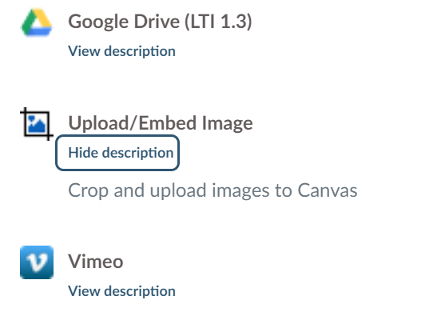
In any Rich Content Editor on Canvas, find the tool first by clicking the ‘App’ icon (at the far right of the first image below), then ‘View All’
‘Upload/Embed Image’ will be in alphabetical order on the list. Once you click on it once, it will automatically show in the list of apps that appear when you click on the ‘App’ icon in the Rich Content Editor in the future.
- Design Tools Sidebar
-
Cidilabs Features
Features of the Design Tools Sidebar
- Easily create, customize and style the content on your Front Page, Content, Discussion, Assignment, and Syllabus pages in Canvas without needing to write or modify code
- Add navigation tabs, accordion headers, interactive module lists, stylized Instructor profiles, and much more with intuitive content structuring options
- Check your content against modern accessibility standards in order to make your course easy to engage with for all parties
- Advanced HTML editor allows users to examine and modify the code underlying the content
Features of the Multi-Tool
- Easily reuse content through Templates and Content Blocks
- Manage your Due Dates in one convenient location
Features of the Upload/Embed Tool
- Easily crop, size, style, and embed your images
- Drag and drop file selection
-
How to Use Cidilabs?
DesignPLUS Sidebar
The DesignPLUS Sidebar is the most versatile of the tools in the DesignPLUS package. It enables you to use a variety of design elements to style your course content without having to use HTML coding, and offers a comprehensive Accessibility Checker for your content.
Sign up for Sidebar Training Emails from Cidi Labs
Multi-Tool
With the Multi-Tool, you can create templates for building your courses and modules, as well as adjust due dates and delay announcements in your courses.
Video Tutorial on Enabling and Using the Multitool
Upload/Embed Tool
The DesignPLUS Upload/Embed Tool allows you to modify and upload images from your computer into any Rich Content Editor within Canvas.
-
Support/Resources
Training
- Find trainings through XCITE here
Support
- The Design Tools Sidebar includes contextual help guides in each panel of the toolbar
- Submit a support ticket here
- Get help from the UCR help desk here
- Email XCITE at XCITE-help@ucr.edu
Resources
- Find user guides here